PowerPointでWEB用画像の作成

Tweet

 人気アイテム集合
人気アイテム集合
このぺージのタイトルを“PowerPointでWEB用画像の作成”としましたが、実は
PowerPointで作成した図をコピ-して
【ペイント】に張り付け、jpgファイルとして保存しているだけです。


 商品の使用に問題のない「ちょっとワケあり」の商品を大幅値下げでご案内。 「とにかく安く買いたい!」という方は定期的に覗いてみてください。
商品の使用に問題のない「ちょっとワケあり」の商品を大幅値下げでご案内。 「とにかく安く買いたい!」という方は定期的に覗いてみてください。
PowerPointで資料作成は当然ですが、Web用の画像作成にも力を発揮します。
下記に、当社のトップページで使用している。

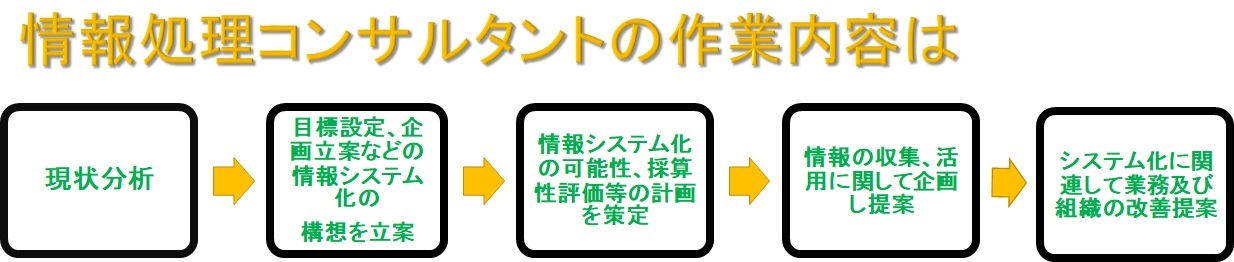
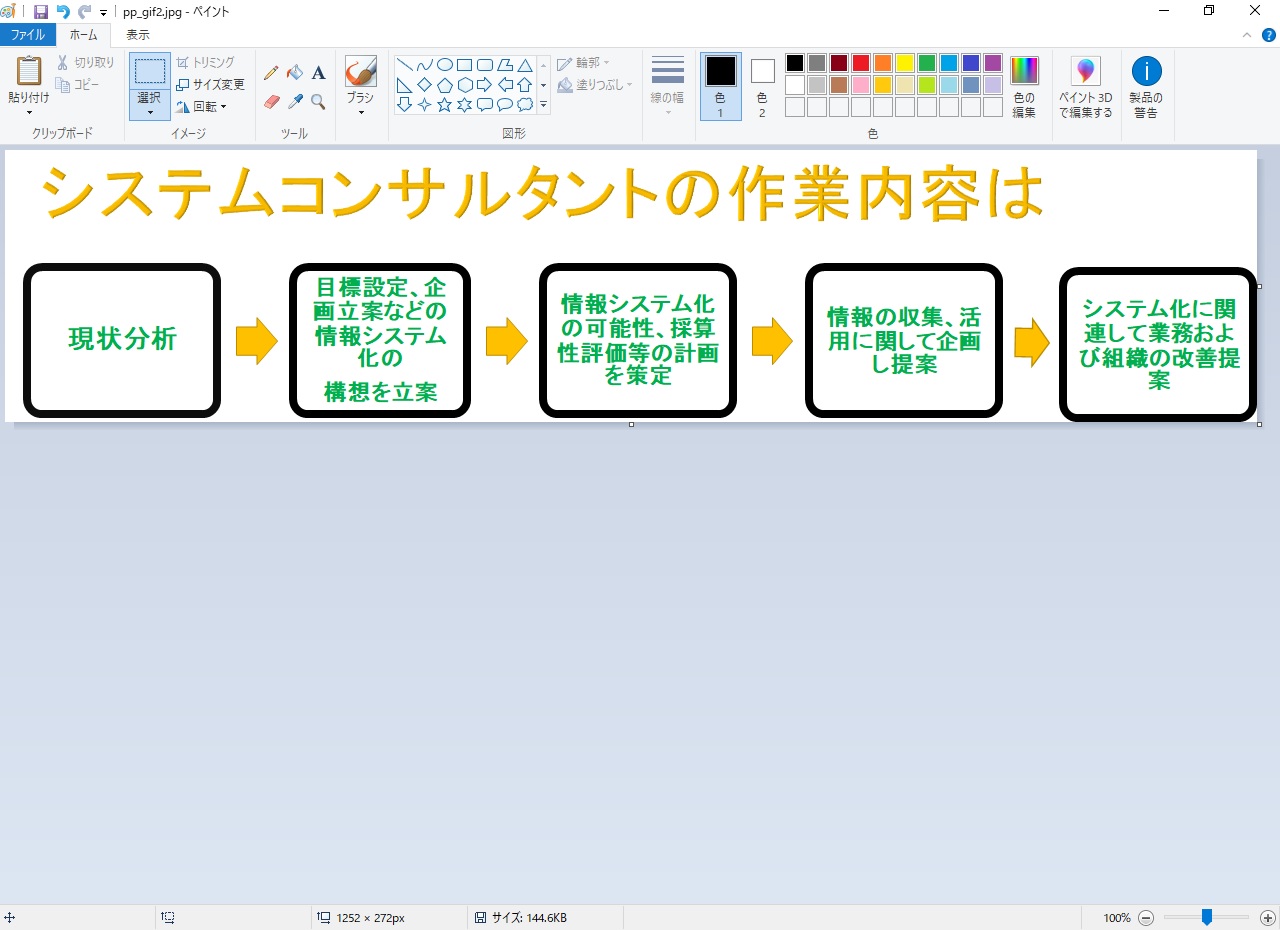
図―1
の作成方法を列挙します。- パワーポイント(PowerPoint)を起動したら、「新規」→「新しいプレゼンテーション」を選択する。
- 「新しいプレゼンテーション」を開くと「タイトルを入力」と「サブタイトルを入力」が出来ているので削除する。
- ホームメニューにある「新しいスライド」ボタンで白紙のスライドを作成する。
- ホームメニューにある「挿入」→「テキストボックス」でタイトルを入力する。
- ホームメニューにある「挿入」→「図形」で使用する図形(四角と矢印)を選択し作成する。
- 四角と矢印を選択して、必要数ぶん、コピー・貼り付けを行う
- 四角内を右クリックしてに「テキストの編集」で該当の文字列を追加する。
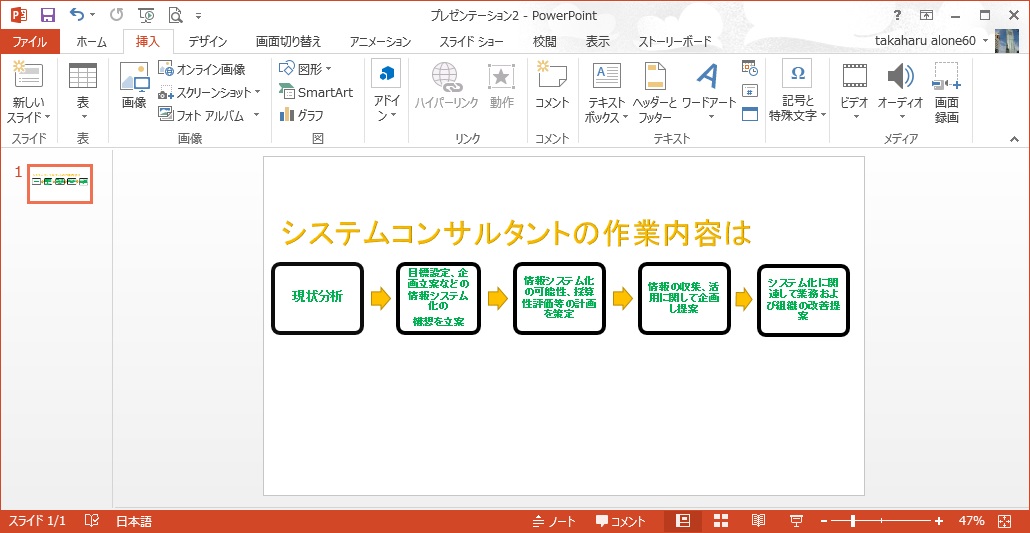
- ここまでで下記の様になっている。

図―2
- 枠線の太さ、色や塗りつぶしの色などは各オブジェクトの「図形の書式設定」を変更して好みの色に変更する。
- ここまでは、PowerPointの基本的な操作です。
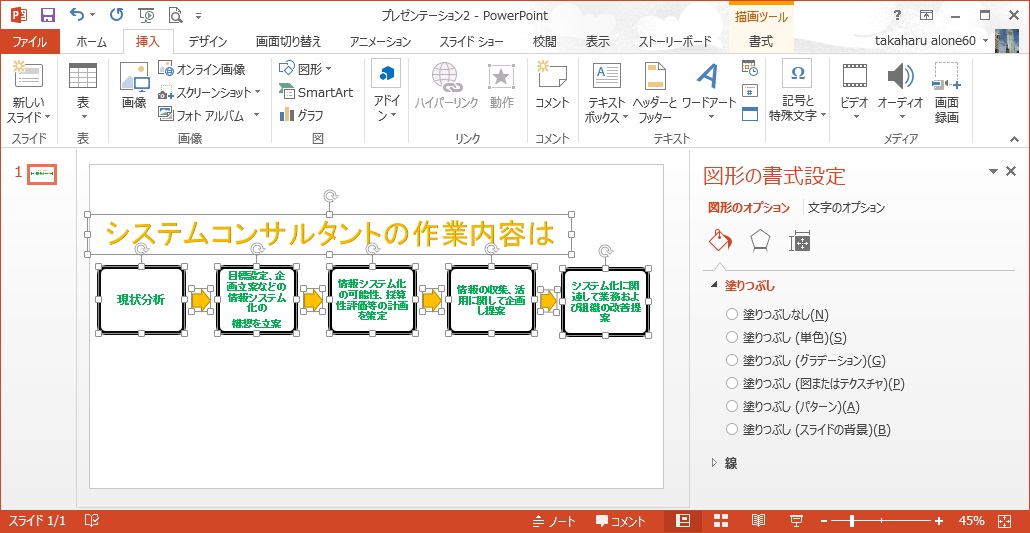
- 図ー1のオブジェクトを全て選択する。

図―3
この状態の時に、コピ-する。
- ペイントを起動して、貼り付けを行う。
ペイントの操作などは、 Gif画像ファイルの作り方あるいは、画像ファイルの縮小と拡大を参照して下さい。
図―4
- 「名前を付けて保存」を選択して該当名を付けて保存する(上記の例は、JPGで保存しています)。
 人気アイテム集合
人気アイテム集合
このぺージのタイトルを“PowerPointでWEB用画像の作成”としましたが、実は
PowerPointで作成した図をコピ-して
【ペイント】に張り付け、jpgファイルとして保存しているだけです。
こんな簡単な事ですが、このような方法を行っていない方が多いように感じましたのでこのページを作成しました。

作成した画像をSVGファイルに変換してみる
このソフトは、GoogleChroneのメニューにある、「アプリ」をクリックしてVectorPeintを起動してください。
- 長所
- 文書で制作できるため、独自タグを用いることで高品質な表現が可能である。文字情報は文字データのみを明示的にグループ化しているため、文字のグループのみを抽出することで多言語化が比較的容易にできる。
- 欠点
- ビットマップデータの大きさは各形式によってある程度左右されるが、ほぼ面積比によってある程度のサイズに納まることが多い。それに対し、ベクターデータは画面表示サイズに関わらず全ての情報を常に保持し続けるため、表示情報が多い場合はビットマップデータよりもサイズが大きくなる傾向がある(ただし、これはベクターデータ形式全般に言えるものであり、SVG のみの欠点ではない)。

 EXCELシート、売ります・作成します
EXCELシート、売ります・作成します
 Amazonプライベートブランド
Amazonプライベートブランド





 [オカモト] 脱げない ココピタ さらっと実感 3足組/6足組 スニーカー丈 フットカバー 消臭 メッシュ スニーカー専用設計 カジュアルタイプ 440-524 ¥1,122 税込
[オカモト] 脱げない ココピタ さらっと実感 3足組/6足組 スニーカー丈 フットカバー 消臭 メッシュ スニーカー専用設計 カジュアルタイプ 440-524 ¥1,122 税込 [ニューバランス] スニーカー CM996 現行モデル 価格:¥16,280
[ニューバランス] スニーカー CM996 現行モデル 価格:¥16,280 [PAOIXEEL] 2層構造 14ポケット リュック レディース メンズ バレンタイン A4 大容量 PCリュック ¥3,279 税込
[PAOIXEEL] 2層構造 14ポケット リュック レディース メンズ バレンタイン A4 大容量 PCリュック ¥3,279 税込

 学生・研究者のための 使える!PowerPointスライドデザイン 伝わるプレゼン1つの原理と3つの技術
学生・研究者のための 使える!PowerPointスライドデザイン 伝わるプレゼン1つの原理と3つの技術
